新增搜索模塊 Algolia 配置在 hugo 上,實現本地搜索
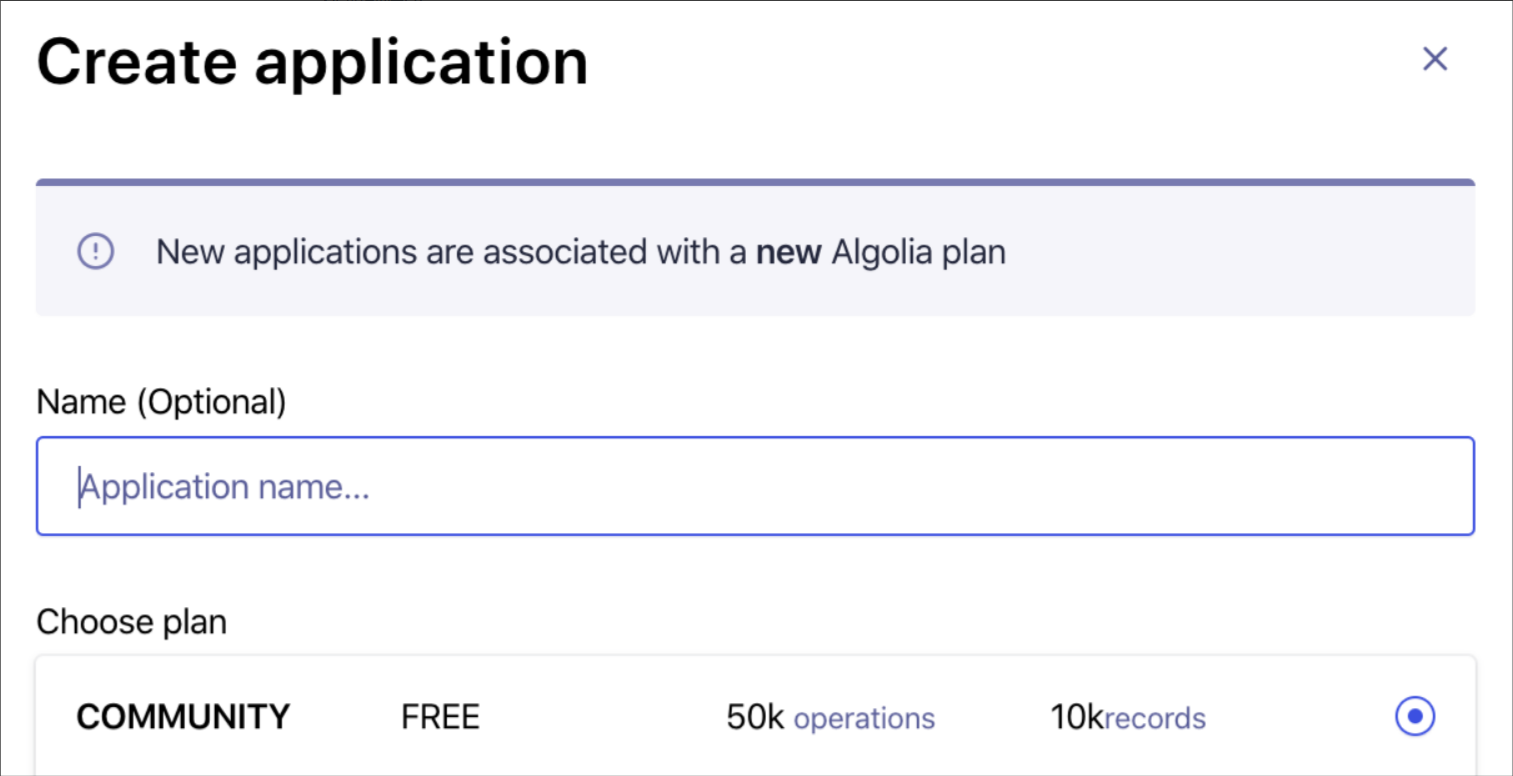
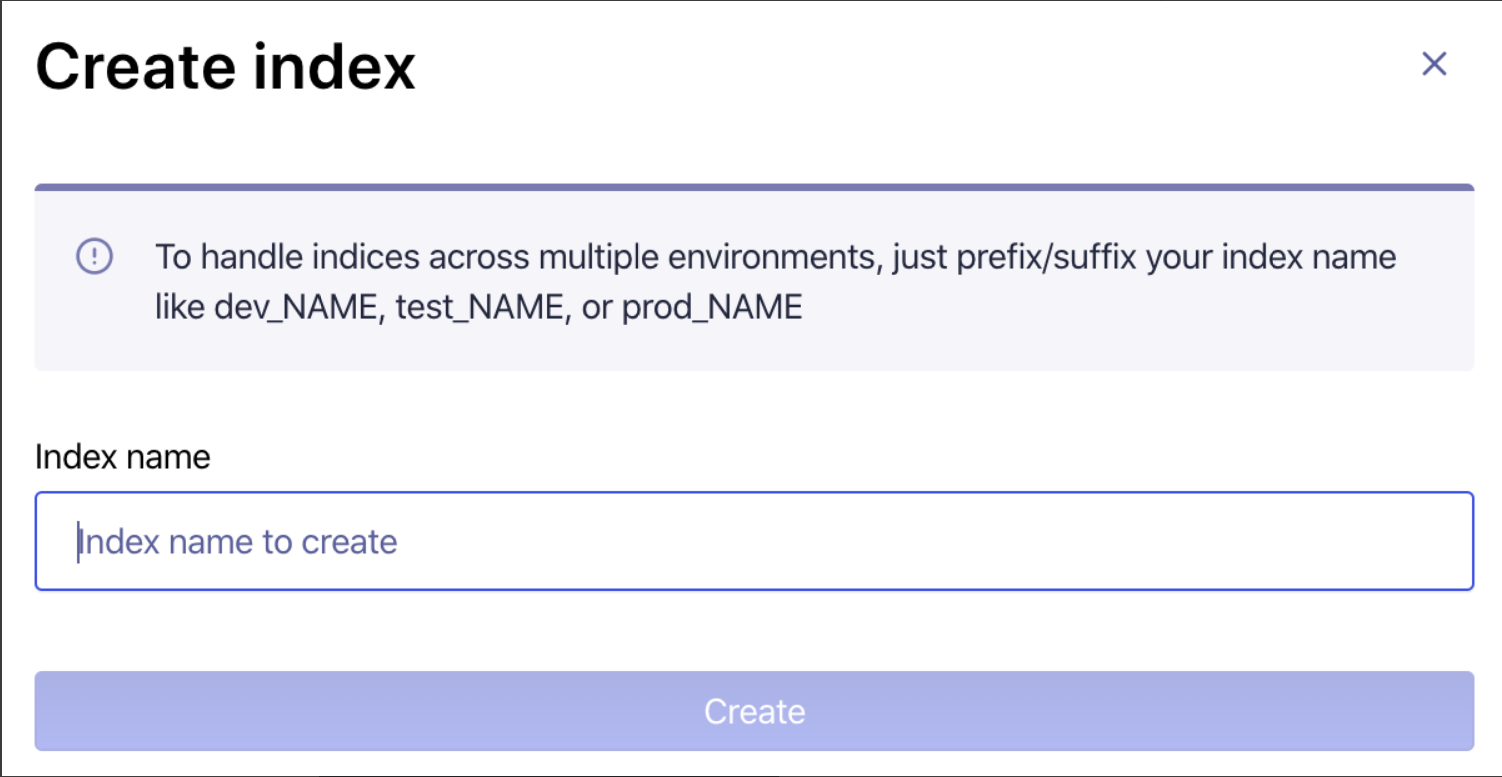
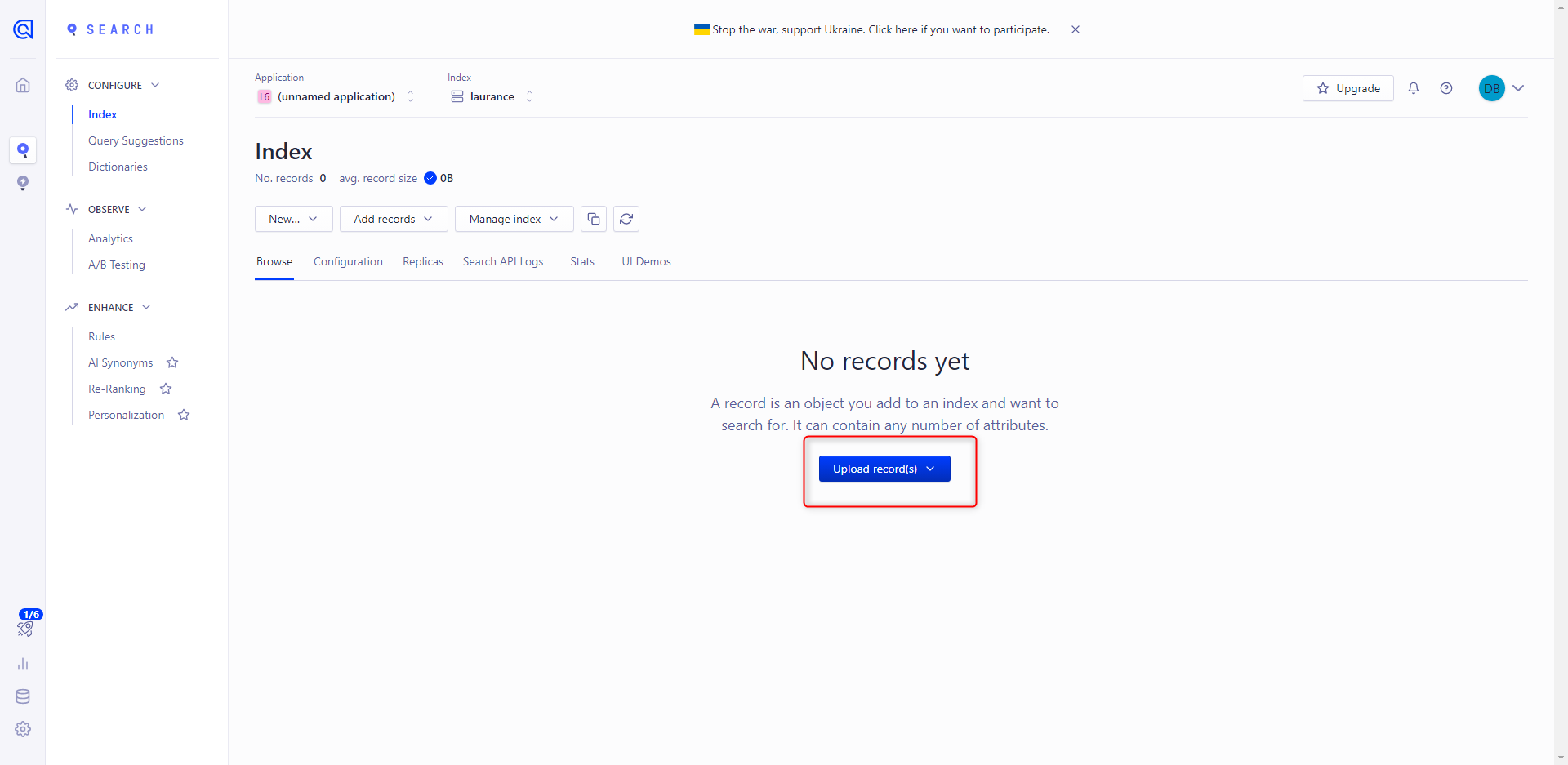
{Step 1} 新建 application 及 index


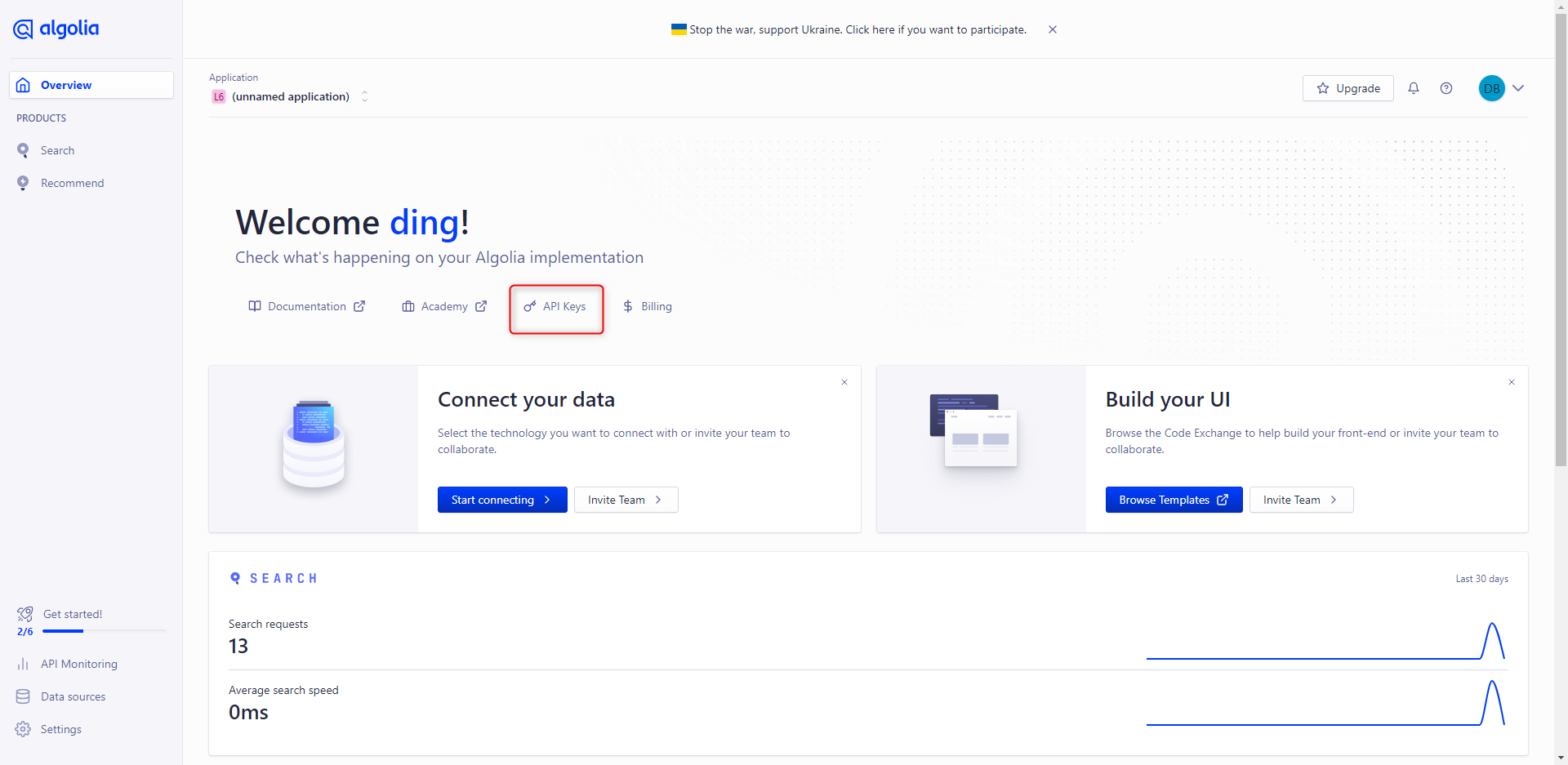
{Step 2} 紀錄 Keys 等等會用到 ( Application ID, Search-Only API Key, Admin API Key )

{Step 3} 修改 config.yaml 主要生成 Algolia 索引
outputFormats:
Algolia:
baseName: algolia
isPlainText: true
mediaType: application/json
notAlternative: true
outputs:
home: ["HTML", "RSS", "Algolia"]
params.algolia:
appId: "Application ID"
indexName: "Index name"
searchOnlyKey: "Admin API Key"{Step 4} 目錄下執行 hugo 命令後,在 public/ 下會生成 index.json (若是生成 algolia.json 會找不到位置)
{Step 5} 將上述生成的 index.json 上傳至 Algolia

{Step 6} 安裝 Atomic-Algolia (目的: 自動上傳)
在根目錄下語法
註:這裡需要用到 npm 套件工具,所以需要安裝 node js
npm init 直接一直 `ENTER` , 生成 `package.Json`
npm install atomic-algolia --save 生成 `package-lock.json` 及 `node_modules`
```
***
***
#### 修改根目錄下的 `package.Json`
***
***
```sql
vim package.Json在 scripts 下添加以下
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"algolia": "atomic-algolia"
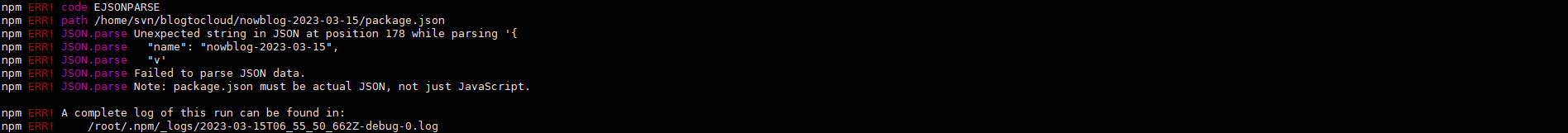
},Json 格式記得要加逗號,不然會跳 ERROR

在跟目錄下建立 .env 檔 一定要小寫 , 大寫 ENV 會報錯
vim .envALGOLIA_APP_ID=你的Application ID
ALGOLIA_INDEX_NAME=你的索引名字
ALGOLIA_INDEX_FILE=public/algolia.json
ALGOLIA_ADMIN_KEY=你的Admin API Key上傳索引文件
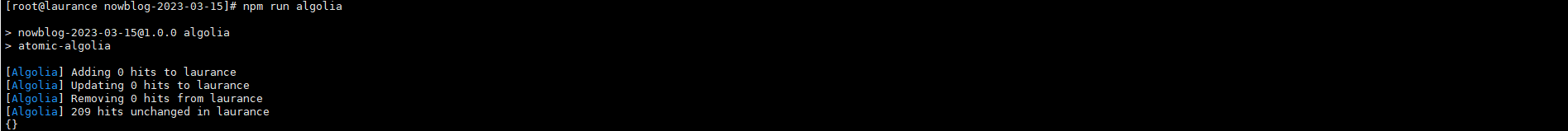
執行指令查看效果
npm run algolia