Hugo 添加評論系統紀錄
註冊 LeanCloud 帳號
ps. 選擇國際板註冊
新增專案應用
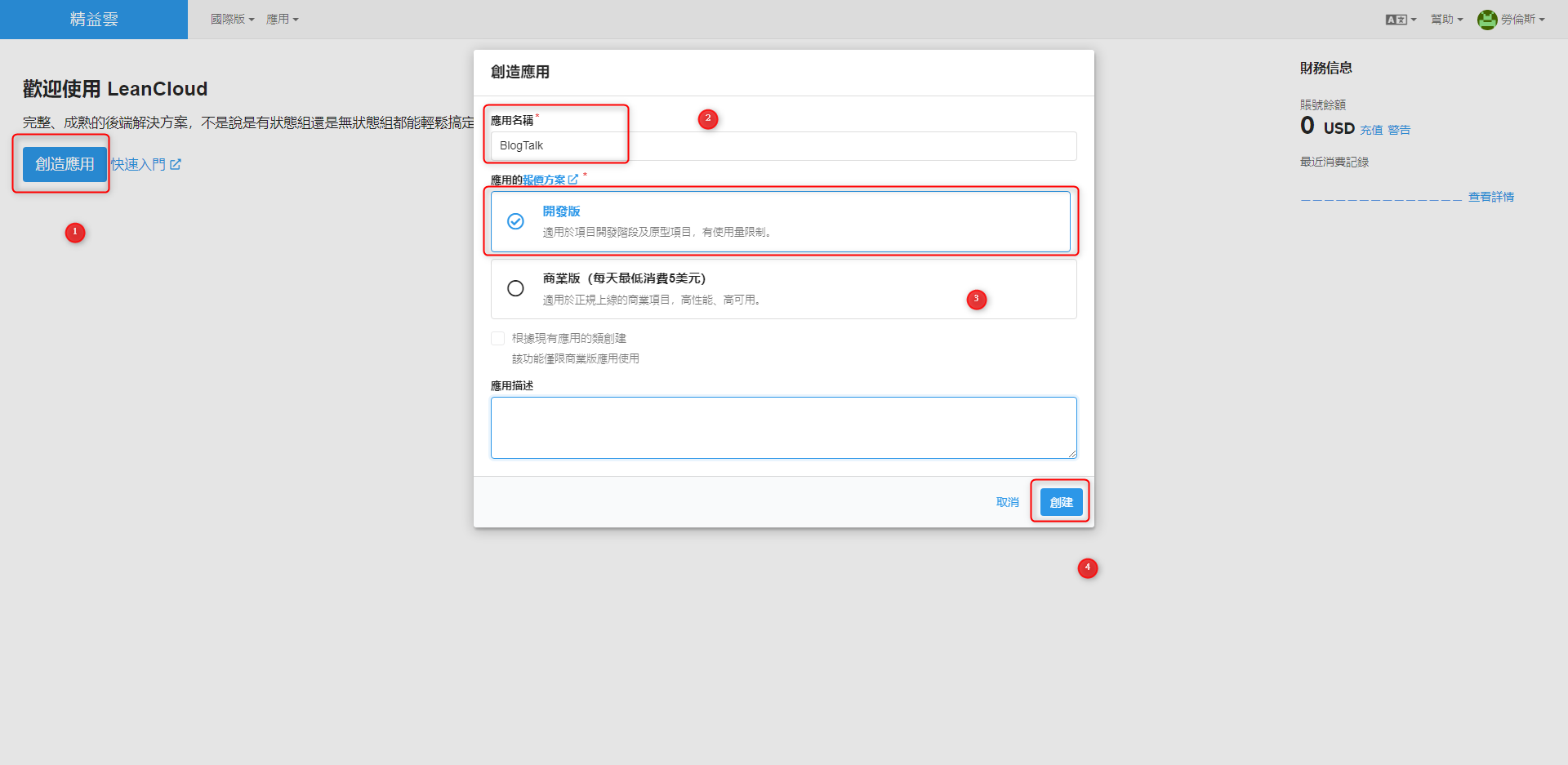
點選 創造應用 , 填入 專案名稱 , 選擇 開發版

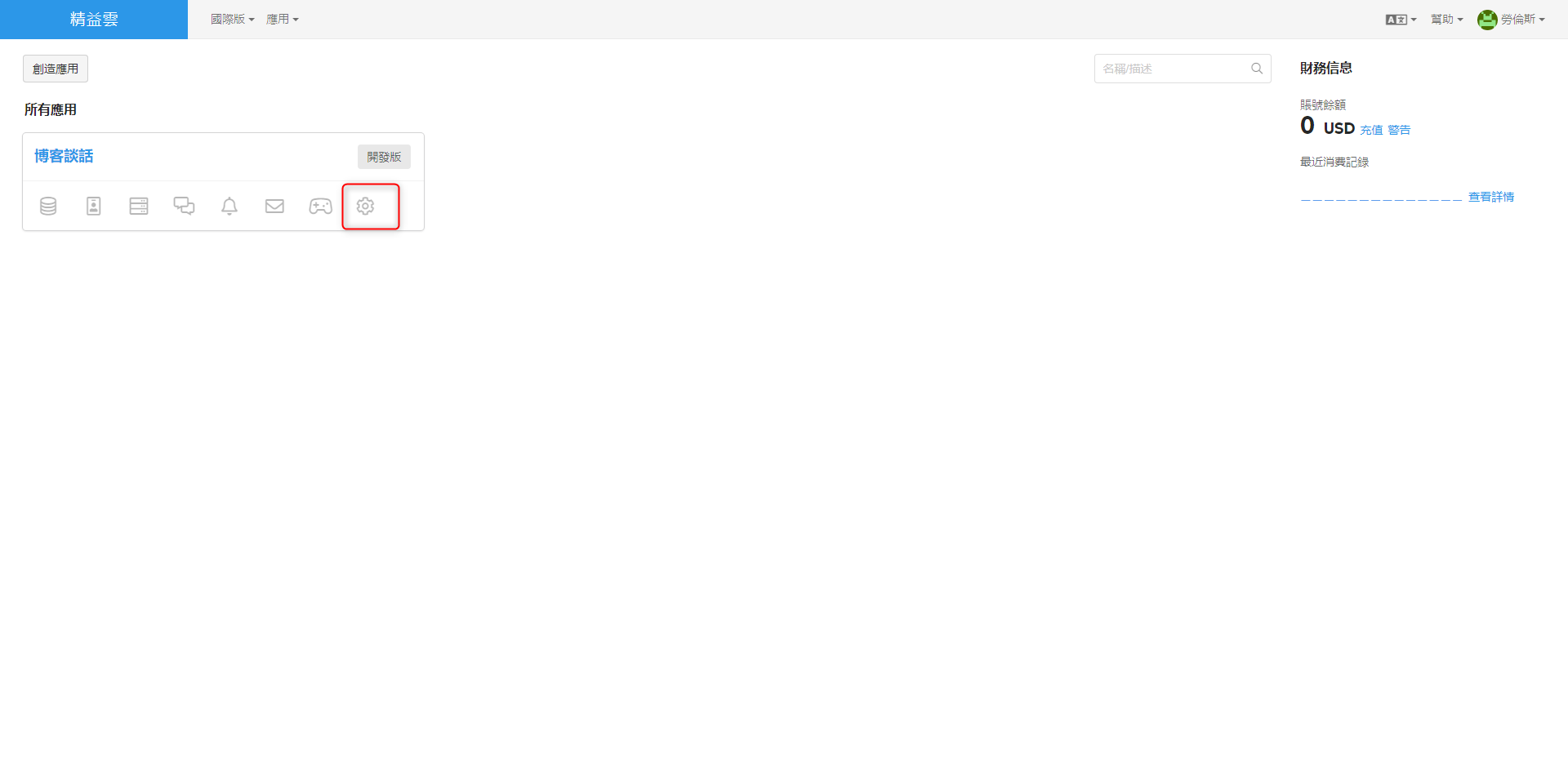
點選設定 齒輪 進入後台

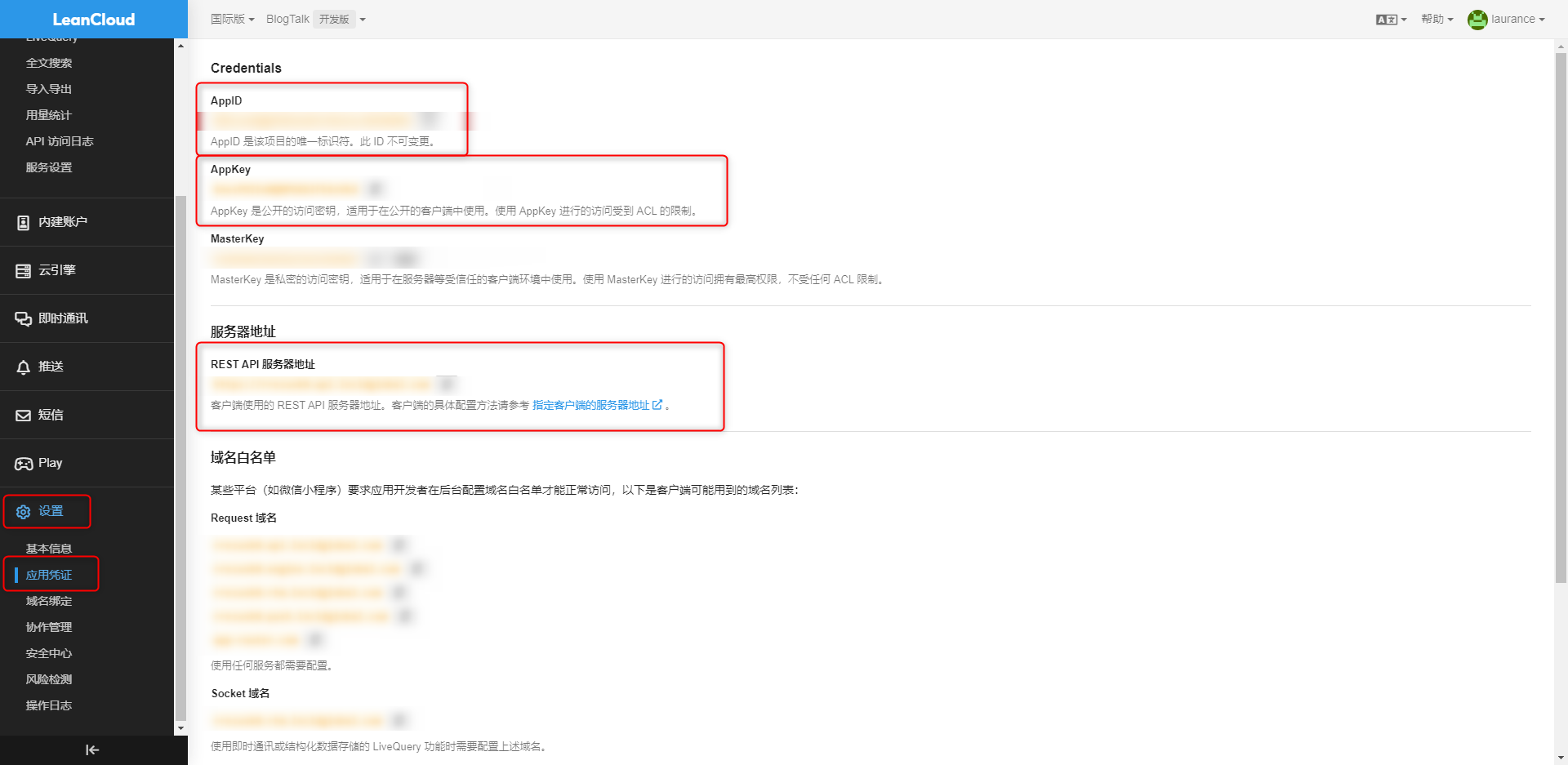
左側找到 設置 > 應用憑證
需記住這 3 組 KEY
AppIDAppKeyRESET API

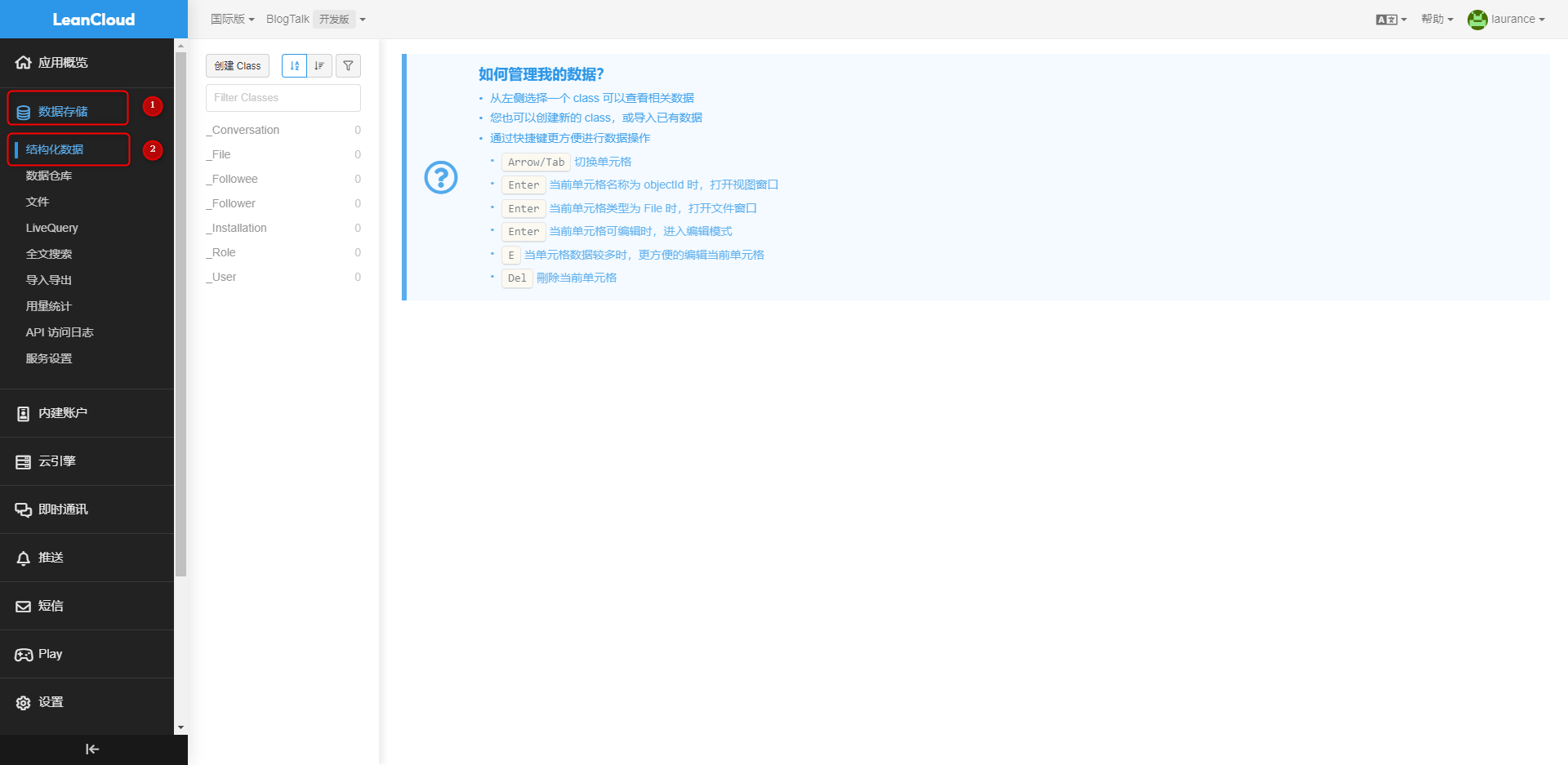
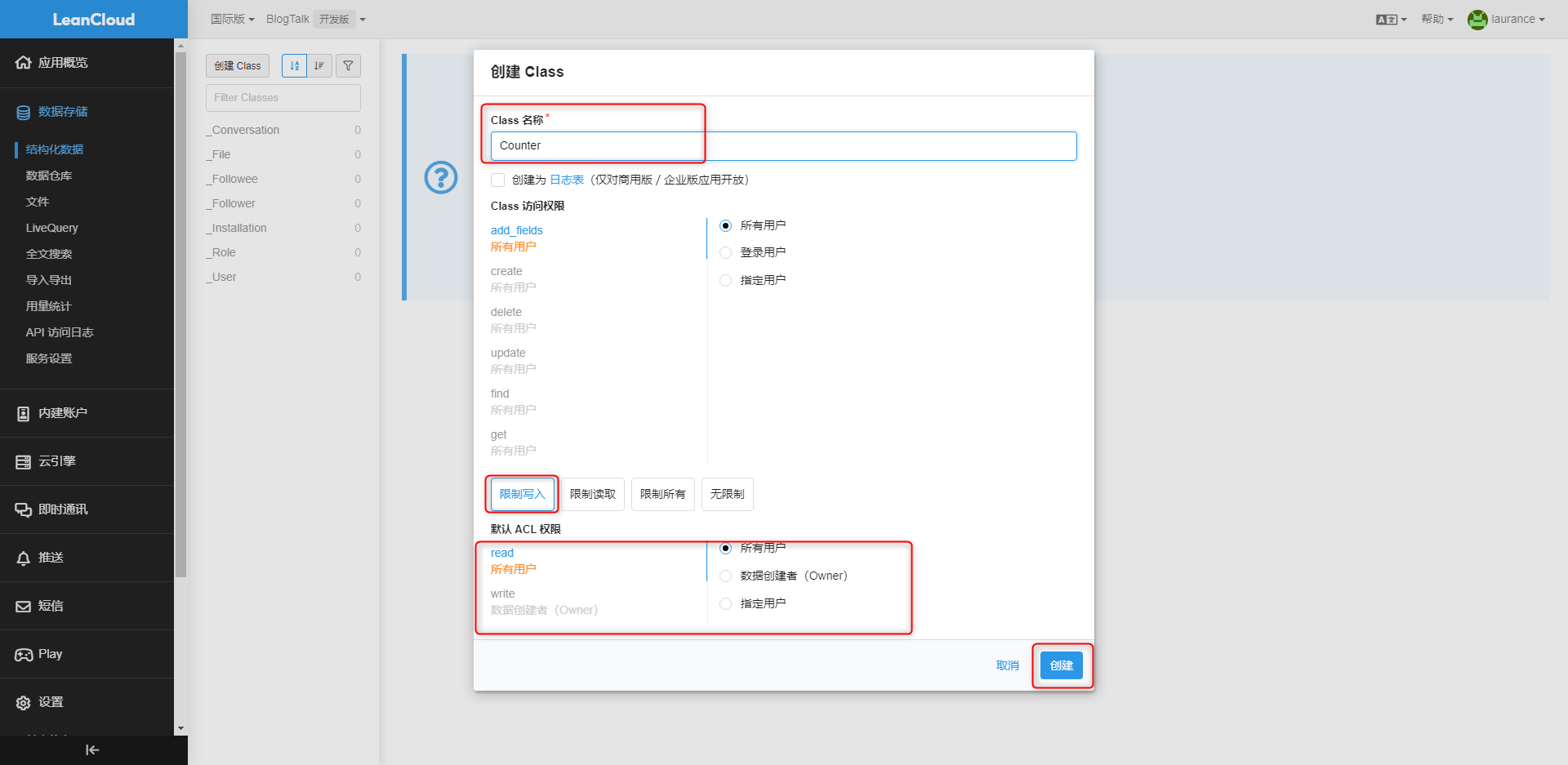
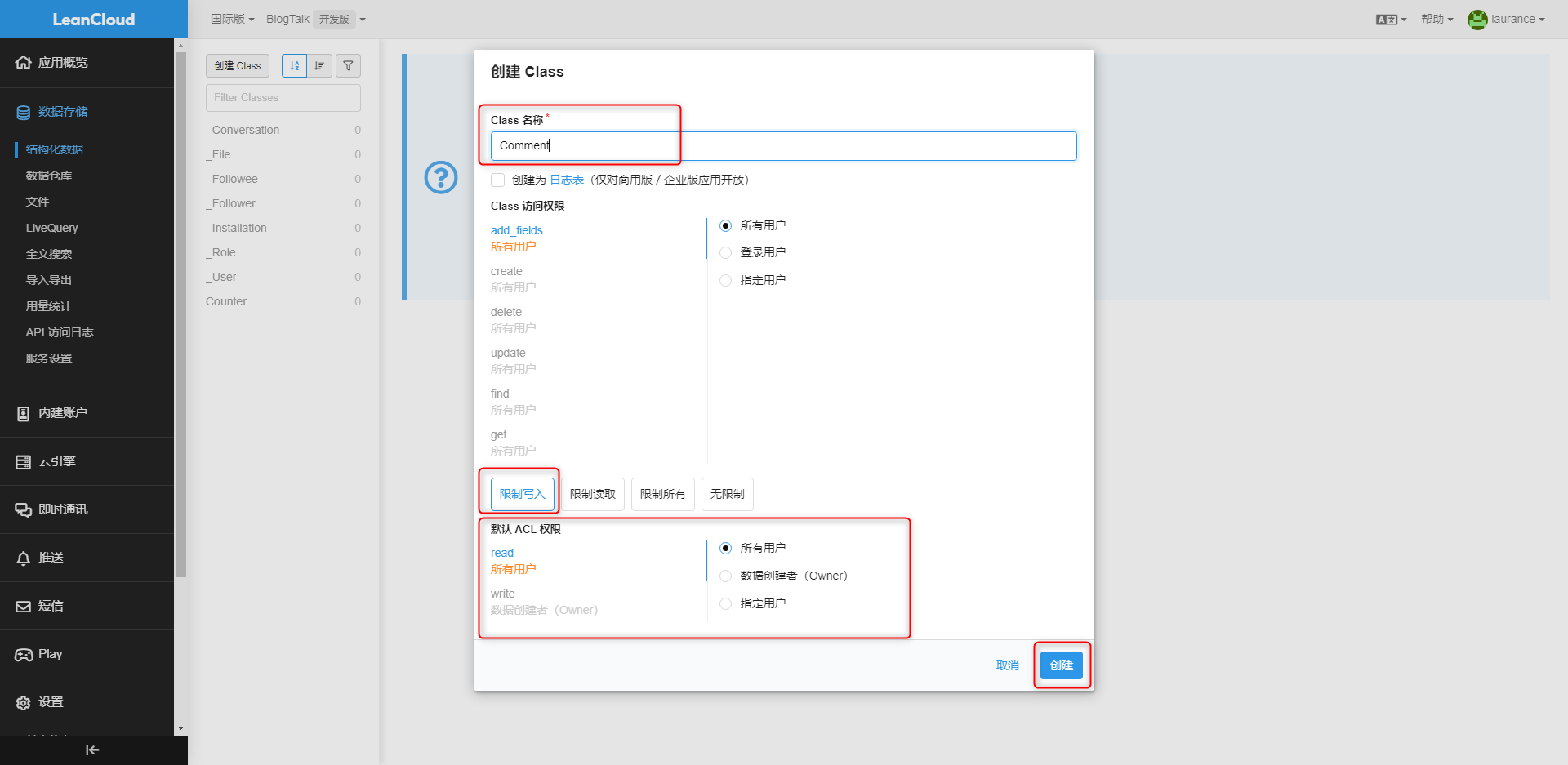
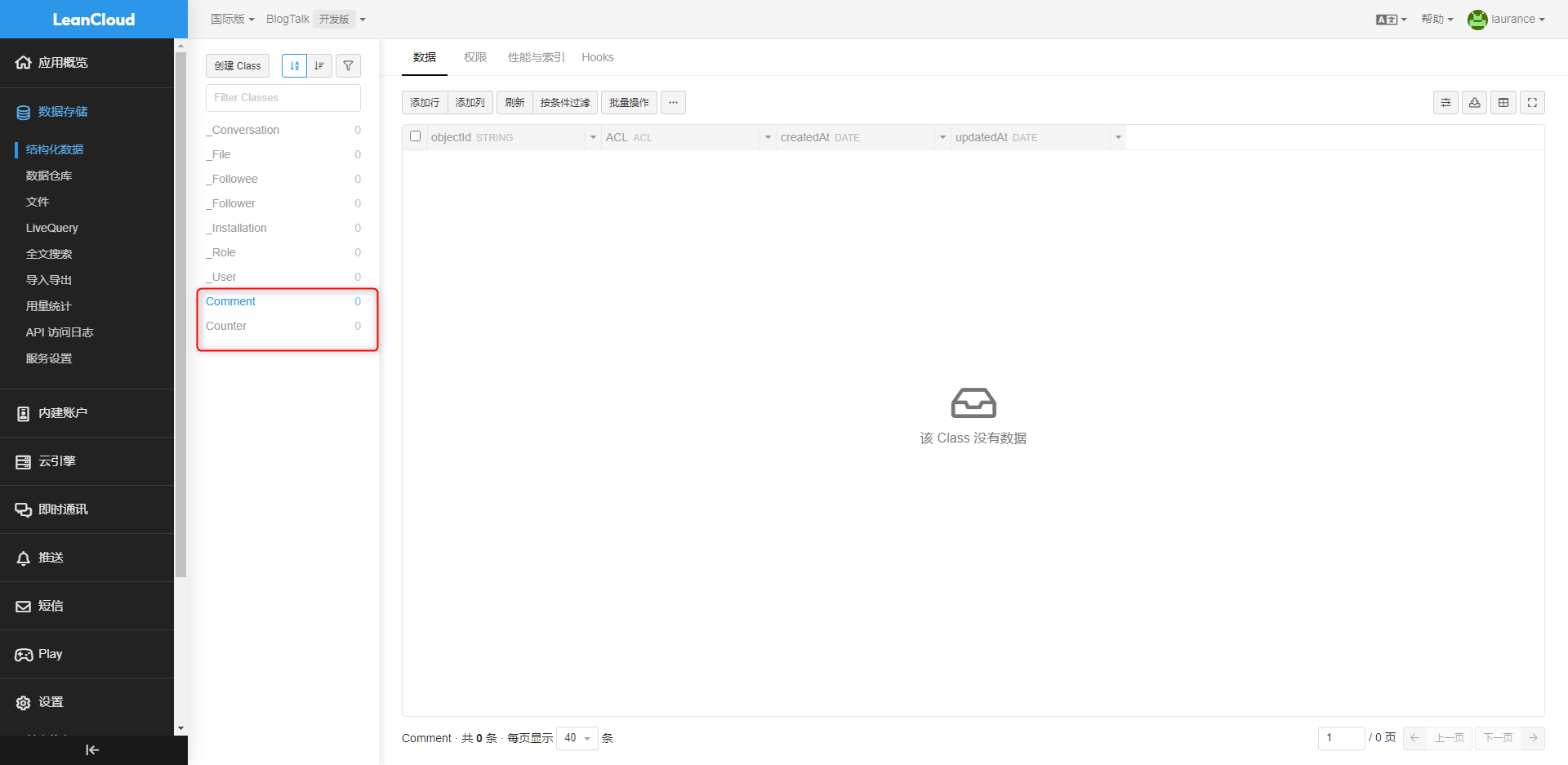
左側找到 數據存儲 > 結構化數據

新增 2 個 Class , 分別命名為 Counter 及 Comment , ACL 權限設置為 限制寫入



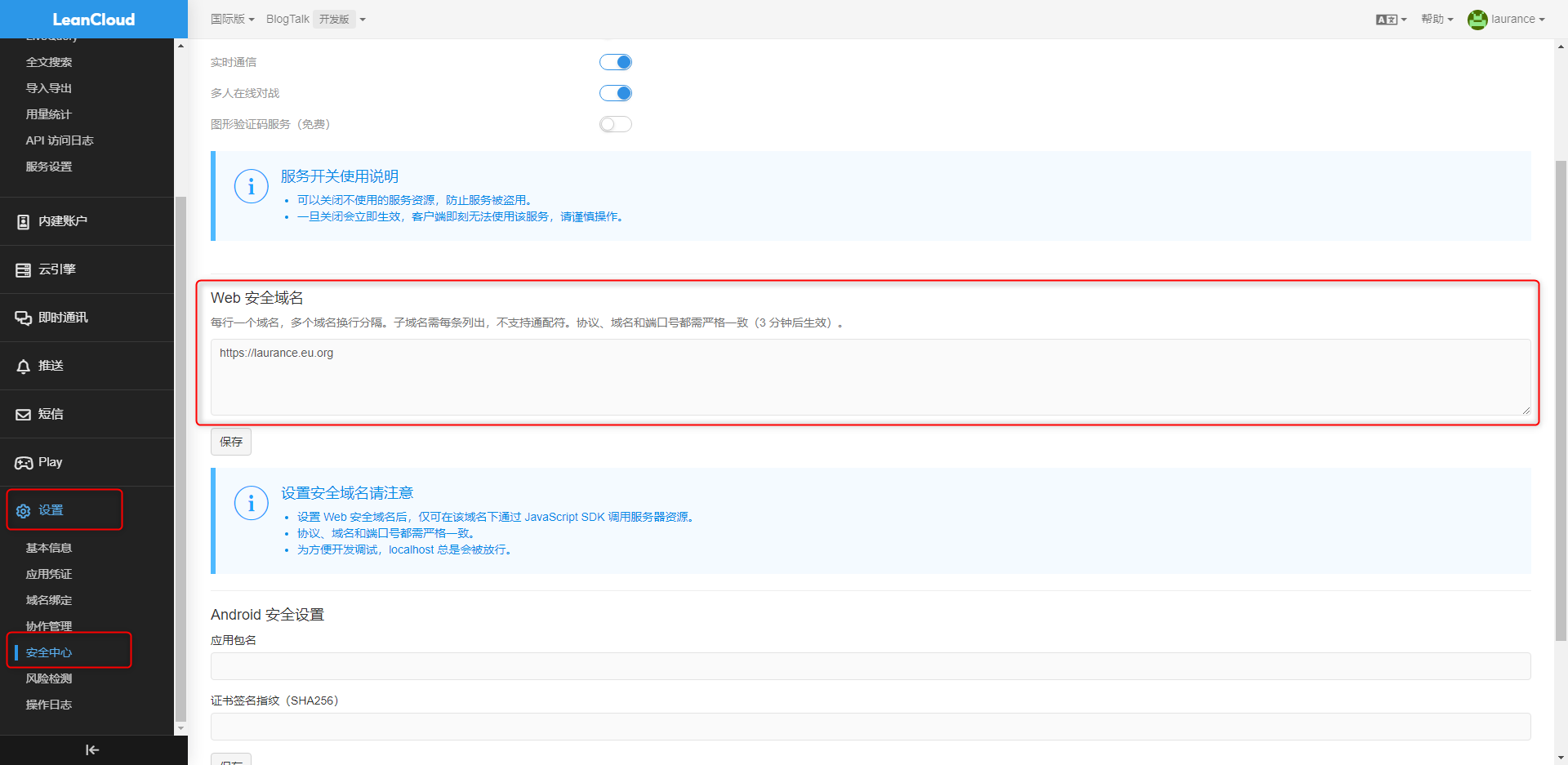
設置可調用此 SDK 資源的域名 (就是自己的域名啦)

修改設定檔 config.toml
將評論設置打開為 true
# FixIt 0.2.15 | CHANGED Comment config
[params.page.comment]
enable: true修改 Valine 參數
appId: 之前紀錄的 AppID
appkey: 之前紀錄的 App Key
serverURLs: 之前紀錄的 RESET API
[params.page.comment.valine]
enable: true
appId: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
appKey: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
placeholder: "說點啥吧......"
avatar: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
meta: ""
requiredFields: ""
pageSize: 10
lang: ""
visitor: true
recordIP: true
highlight: true
enableQQ: false
serverURLs: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
# FixIt 0.2.6 | NEW emoji data file name, default is "google.yml"
# ["apple.yml", "google.yml", "facebook.yml", "twitter.yml"]
# located in "themes/FixIt/assets/lib/valine/emoji/" directory
# you can store your own data files in the same path under your project:
# "assets/lib/valine/emoji/"
emoji: ""
commentCount: true # FixIt 0.2.13 | NEW